CSS ou SCSS, voilà une question que se posent souvent les développeurs web lorsqu'il s'agit de styliser leurs pages. Dans l'univers en constante évolution du développement web, la présentation visuelle de votre site joue un rôle crucial dans l'expérience utilisateur.
Qu'est-ce que le CSS ?
Le CSS (Cascading Style Sheets) est un langage essentiel en développement web. Il permet de décrire la présentation d'un document HTML, en contrôlant la mise en page, les couleurs, les polices, et bien plus encore.
Introduit par le W3C en 1996, le CSS est devenu un standard de l'industrie. Il offre une grande flexibilité et est compatible avec tous les navigateurs modernes, facilitant ainsi la création de sites web réactifs adaptés à différentes tailles d'écran.
Avantages du CSS
- Simplicité et Accessibilité : Le CSS est largement apprécié pour sa simplicité et sa facilité d'apprentissage. Il permet aux développeurs de définir la présentation d'un site web de manière intuitive, en séparant le style du contenu HTML.
- Standardisation : En tant que norme du W3C, le CSS garantit une compatibilité étendue avec tous les navigateurs modernes. Cela assure une expérience utilisateur cohérente, indépendamment du navigateur utilisé.
- Maintenance Facilitée : Avec CSS, un seul fichier peut contrôler la mise en page et le style de plusieurs pages web. Cela simplifie la maintenance du site en permettant des mises à jour centralisées et rapides.
- Performance : En séparant la structure HTML du style CSS, les pages web chargent plus rapidement. Cela réduit le temps de chargement global en optimisant le traitement du navigateur pour le rendu visuel.
Inconvénients du CSS
Limitations Fonctionnelles : En séparant la structure HTML du style CSS, les pages web chargent plus rapidement. Cela réduit le temps de chargement global en optimisant le traitement du navigateur pour le rendu visuel.
- Complexité en Croissance : Pour les applications web complexes, la gestion et la maintenance du code CSS peuvent devenir laborieuses. La nécessité de maintenir la cohérence visuelle à travers de multiples pages peut être un défi sans les outils appropriés.
Qu'est-ce que le SCSS ?
Le SCSS (Sassy CSS) est une extension de CSS qui ajoute des fonctionnalités avancées, telles que les variables, les mixins, et les imbrications. Il s'agit d'un préprocesseur qui compile le code SCSS en CSS standard, utilisable dans tous les navigateurs.
Avantages du SCSS
- Variables et Fonctions : SCSS introduit des variables qui permettent de définir des valeurs réutilisables comme les couleurs et les dimensions, facilitant ainsi la maintenance et la mise à jour du code.
- Imbrication : Les règles CSS peuvent être imbriquées dans SCSS, ce qui permet une organisation plus logique et structurée du code. Cela rend le CSS résultant plus lisible et plus facile à comprendre.
- Mixins et Héritage : SCSS supporte les mixins, qui sont des blocs de code réutilisables contenant des propriétés CSS. Cela simplifie la création de designs complexes en réduisant la duplication de code et en facilitant la gestion des styles.
- Maintenance : En structurant le code de manière logique et en utilisant des fonctionnalités comme les variables et les mixins, SCSS rend les feuilles de style plus faciles à gérer et à mettre à jour à mesure que le projet évolue.
Inconvénients du SCSS
- Courbe d'Apprentissage : SCSS nécessite une courbe d'apprentissage plus prononcée que le CSS standard en raison de ses fonctionnalités avancées. Les développeurs doivent investir du temps pour maîtriser pleinement toutes les capacités de SCSS.
- Étape de Compilation : Pour convertir le code SCSS en CSS compréhensible par les navigateurs, une étape de compilation est nécessaire. Cela implique l'utilisation d'outils supplémentaires pour transformer le code, ce qui peut ajouter de la complexité au processus de développement.
Comparaison CSS vs SCSS
- Productivité et Efficacité
Le SCSS améliore considérablement la productivité des développeurs en offrant des outils puissants pour créer et maintenir des feuilles de style complexes. Les variables et les mixins réduisent la duplication de code, tandis que les règles imbriquées rendent le code plus lisible.
- Lisibilité et Maintenance
Le SCSS permet de structurer le code de manière plus logique, ce qui facilite la maintenance à long terme. En revanche, le CSS peut devenir difficile à gérer à mesure que le projet grandit.
- Performance
Les fichiers SCSS doivent être compilés en CSS, ce qui ajoute une étape au processus de développement. Cependant, le code CSS final est optimisé et n'affecte pas les performances de chargement du site.
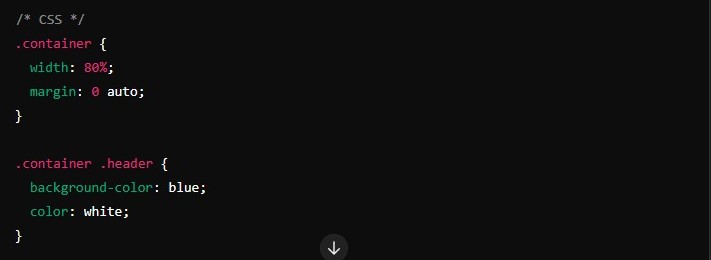
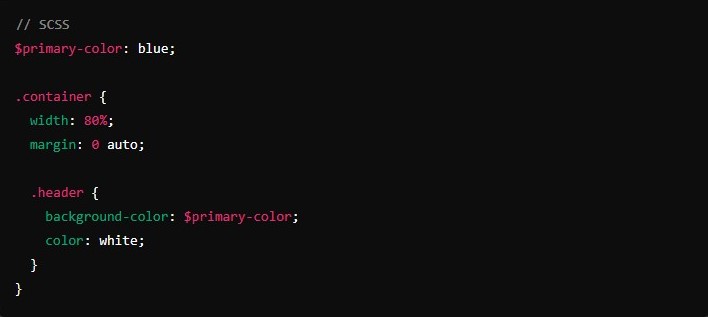
Exemples Pratiques


Quelle est la Meilleure Option pour le Développement Web ?
Le choix entre CSS et SCSS dépend des besoins spécifiques de votre projet. Pour des projets simples, le CSS peut suffire. Cependant, pour des projets plus complexes, le SCSS offre des fonctionnalités avancées qui améliorent la productivité et la maintenance du code.
Le CSS reste un outil fondamental pour le développement web, apprécié pour sa simplicité et sa compatibilité universelle. Toutefois, le SCSS apporte des améliorations significatives pour les projets de grande envergure, grâce à ses fonctionnalités avancées et sa structure plus logique.
En fin de compte, la meilleure option dépend de vos besoins et de la complexité de votre projet.
Passez à l'Action avec SCSS et CSS ! Confiez-nous vos projets !
Si vous cherchez à optimiser vos projets web, intégrer SCSS dans votre workflow pourrait être la clé du succès. Chez Esokia, nous offrons des services de développement web qui tirent parti des meilleures pratiques en matière de CSS et SCSS.
Nos experts sont prêts à vous aider à créer des sites web performants, réactifs et faciles à maintenir. Contactez-nous dès aujourd'hui pour discuter de vos besoins spécifiques et découvrir comment nous pouvons transformer vos idées en réalité !
- Se connecter pour poster des commentaires