Un headless CMS est un système de gestion de contenu (CMS) sans tête, soit un système de gestion de contenu back-end uniquement, agissant principalement comme un référentiel de contenu. Un CMS sans tête rend le contenu accessible via une API pour un affichage sur n'importe quel appareil sans un front-end intégré, ni couche de présentation. Le terme «sans tête» vient du concept de couper la tête (ici le front-office) du corps (source : Wikipédia).
Headless CMS : quelle en est l’importance ?
L'approche CMS traditionnelle de la gestion du contenu met tout dans un seul grand panier - contenu, images, HTML, CSS, ne permettant pas la réutilisation du contenu, car il était mélangé avec du code. Toutefois, cela ne s’applique pas au headless CMS, puisqu’il offre plus de liberté, devenant de plus en plus populaire dans le créneau des CMS.
Avec un tel système, les développeurs peuvent complètement contrôler la façon dont le contenu est présenté à l’utilisateur. Sans la tête, l’intégration de n’importe quelle base de code et l’utilisation de votre langage préféré sont possibles. Techniquement, un headless CMS fait usage des appels API, afin de rendre le contenu dans la base de code du site; au lieu de créer des relations complexes entre le code et le contenu. De ce fait, nombreux sont les développeurs qui trouvent que le headless CMS est plus faciles à utiliser et à maintenir. Modéliser et créer du contenu, organiser les référentiels de contenu, ainsi qu’améliorer le flux de travail deviennent alors des tâches plus simples.
De surcroît, un CMS sans tête ne nécessite pas d’hôte, bien que des options d’auto-hébergement existent. Mieux encore, vous n’avez pas à vous inquiéter quant à la maintenance ou les mises à jour de sécurité.
CMS headless : un système de gestion de contenu pas comme les autres
Traditionnellement, le CMS organise le contenu dans des cadres orientés page web, ce qui rend impossible l'adaptation du même contenu à d'autres plateformes numériques. Ce n’est pas le cas avec le CMS sans tête, qui permet de publier du contenu sur un site web, une application, périphérique intelligent ou tout appareil connecté (IoT ou Internet of Things).
La différence entre un CMS couplé, un CMS découplé et un CMS headless
- Le CMS couplé
Il s’agit d’un CMS traditionnel tel que Wordpress ou Drupal, où le back-office et le front-office sont liés. Ici, les applications de conception et de personnalisation de sites Internet sont stockées dans le back-office tandis que les visiteurs voient le front-office.
- Le CMS découplé
Dans un CMS découplé, le back office et le front office du site web sont deux systèmes différents. Une fois le contenu modifié dans le CMS, il sera diffusé via une API et publié dans un système de gestion ou un front office spécifique.
- Le CMS headless
Un CMS sans tête est tout type de système de gestion de contenu back-end où le « corps » du référentiel de contenu est séparé ou découplé de la « tête » de la couche de présentation (source: contentful.com). Dans l’approche headless, le développeur peut fournir un contenu en tant que service (CaaS : Content as a Service), ce qui signifie le stockage du contenu et la livraison sont effectués par un logiciel distinct.
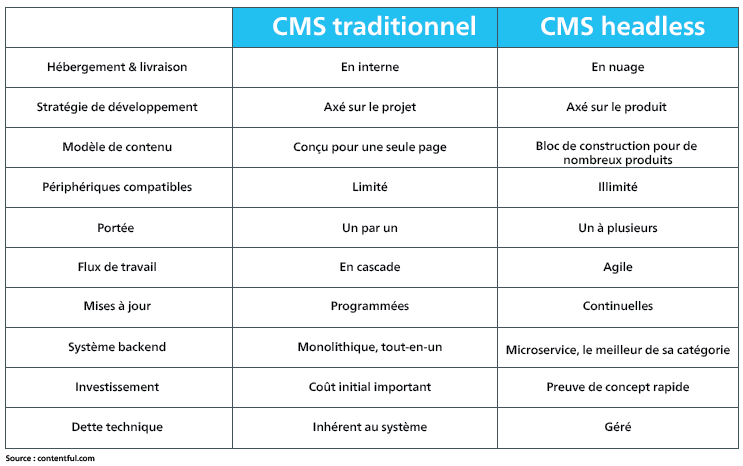
Le CMS traditionnel vs le CMS headless

Headless CMS : divers avantages à la clé
- Flexibilité
Avec un headless CMS, vous avez le choix de créer une infrastructure front-office adaptée à votre projet. Vu que le contenu sans tête est diffusé via des API, les développeurs peuvent choisir leurs propres outils frontend, par exemple, Javascript, PHP ou Ruby. Vous pouvez également échanger des parties de votre stack ou passer d'un framework à un autre sans affecter le CMS.
- Rapidité dans la mise sur le marché
Les développeurs n’ont pas à se préoccuper de la façon dont les différentes interfaces affichent le contenu, puisque toutes les mises à jour sont diffusées tous types d’appareil numériques. Par conséquent, la production est plus rapide et il est possible de réutiliser et de combiner des éléments de contenu individuels.
- Compatibilité
Le headless CMS est favorable au responsive design. Le contenu peut être affiché sur n’importe quel appareil électronique, permettant à la fois de contrôler l’expérience utilisateur à partir d’un back-office. Ainsi le contenu peut trouver un public sur plusieurs canaux, que ce soit à partir d’applications et de sites Internet.
- Evolutivité
Le headless CMS vous permet de gérer votre contenu à partir d'une source unique de données ; de changer d'outils de développement à tout moment et de bénéficier de l'envoi de votre contenu vers un hébergement cloud haute performance.
- Sécurité renforcée
Le contenu sans tête est séparé de la couche de présentation, donc la zone d'attaque est restreinte. Étant donné que la plateforme de publication de contenu est inaccessible à partir de la base de données du CMS, l’emploi d’un CMS headless diminue le risque d’attaques DDoS.
Cas d’utilisation d’un headless CMS
- Sites et applications web
Des sites et applications peuvent être réalisés avec un headless CMS, via des frameworks JavaScript tels que VueJS, ReactJS ou AngularJS. Cela est aussi faisable pour des sites Internet fonctionnant avec des générateurs de sites statiques
- Sites d’e-commerce
Certains CMS headless sont suffisamment flexibles pour être provisionnés en tant que back-end de commerce électronique. À travers certaines plateformes, il est également possible d’intégrer du contenu sans tête aux plateformes de commerce électronique existantes et aux systèmes de gestion des stocks de produits.
- Produits et services
Un CMS sans tête bien conçu ne sera pas orienté vers une structure de contenu basée sur des pages. Si tel est le cas, vous pouvez gérer le contenu de n'importe quel produit ou service : assistants vocaux, kiosques numériques, imprimés, sites Web, le tout depuis le même endroit.
Esokia maîtrise headless Drupal
Des CMS tels que Drupal peuvent être rendus headless. Une façon de résoudre les limites d'un CMS traditionnel consiste à implémenter un CMS sans tête. Si la couche de présentation d'un site web est la «tête» d'un CMS, il suffit de couper cette couche de présentation pour créer un headless CMS. Par exemple, en termes de headless CMS, Next.js peut servir de framework de développement front-end pour Drupal.
Esokia est d’avis que le headless CMS peut donner à ses clients un avantage concurrentiel. Nous maîtrisons le développement avec Drupal et savons l’utiliser en mode headless. Par ailleurs, nombreux sont ceux qui affirment que le futur de ce CMS sera headless.
Faites confiance à une agence digitale dotée de 13 années d’expérience dans le numérique et l’IT. Nous pensons qu’utiliser le bon CMS dès le départ permet de supprimer plusieurs problèmes, afin que les développeurs puissent investir plus d’énergie dans des tâches à valeur ajoutée.
L’approche headless est d’ores et déjà un bon pari pour mieux gérer votre contenu, avec une plus grande flexibilité et la possibilité de diffuser selon plusieurs formats et canaux. Elle a aussi de l’avenir, car elle peut être appliquée dans l’Internet of Things (IoT) et l’intelligence artificielle.
- Se connecter pour poster des commentaires