C'est quoi une feuille de style CSS ?
Une feuille de style CSS est un fichier contenant des règles de style appliquées aux éléments HTML d'une page web. Elle permet de définir comment les éléments apparaissent, y compris la mise en page, les couleurs, les polices, les espacements, et bien plus encore. En utilisant une feuille de style CSS, les développeurs peuvent séparer le contenu de la présentation, rendant ainsi le code HTML plus propre et plus facile à maintenir.
Pourquoi utiliser une feuille de style CSS ?
1. Séparation du contenu et de la présentation
L'une des principales raisons d'utiliser une feuille de style CSS est de séparer le contenu HTML de la présentation. Cela permet de :
- Facilité de maintenance : Les modifications de style peuvent être effectuées globalement en modifiant une seule feuille de style, sans avoir à toucher au contenu HTML.
- Réutilisabilité : Les mêmes styles peuvent être appliqués à plusieurs pages, assurant une cohérence à travers le site.
2. Amélioration de la performance
Les feuilles de style CSS permettent de réduire la taille du code HTML en externalisant le style. Cela peut améliorer les temps de chargement des pages web, car les fichiers CSS peuvent être mis en cache par le navigateur.
3. Accessibilité et SEO
Un code HTML propre, séparé du style, est plus facile à interpréter par les moteurs de recherche et les lecteurs d'écran, ce qui améliore l'accessibilité et le référencement naturel (SEO) de votre site.
4. Flexibilité et contrôle
CSS offre une large gamme de propriétés et de sélecteurs, permettant un contrôle précis sur la présentation de vos éléments HTML. Vous pouvez facilement adapter le design pour différents appareils et tailles d'écran avec des media queries.
5. Utilisation des préprocesseurs CSS
Les préprocesseurs CSS, comme Sass et LESS, ajoutent des fonctionnalités avancées qui manquent au CSS natif, telles que les variables, les fonctions, et les mixins. Ils permettent de :
- Gérer les styles plus efficacement : Les préprocesseurs vous permettent d'organiser vos styles de manière modulaire et réutilisable.
- Simplifier les tâches complexes : Grâce à des fonctions et des mixins, vous pouvez automatiser et simplifier des tâches de stylisation répétitives.
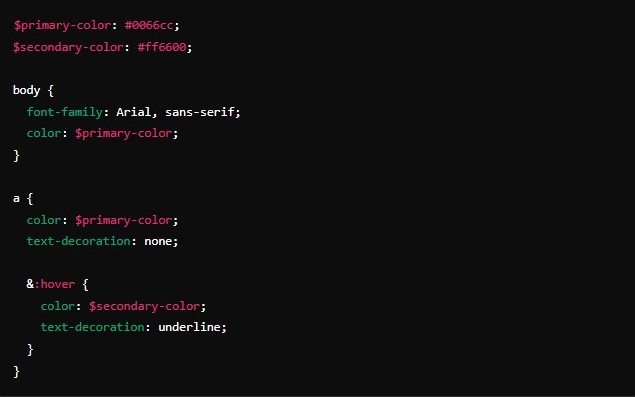
Exemple d'utilisation de Sass

Dans cet exemple, nous utilisons des variables pour définir les couleurs principales et secondaires, ce qui facilite leur réutilisation et la modification ultérieure du style.
Exemples de l'utilisation de CSS
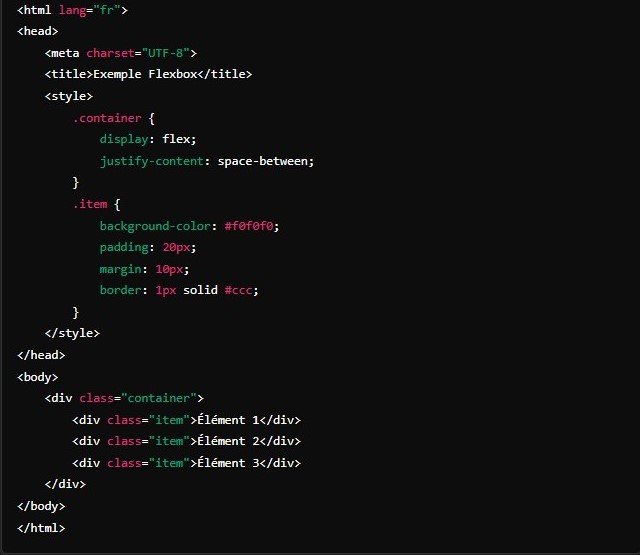
Exemple 1 : Mise en page avec Flexbox

Dans cet exemple, nous utilisons Flexbox pour créer une mise en page flexible. La propriété display: flex; sur le conteneur permet de disposer les éléments enfants en ligne.
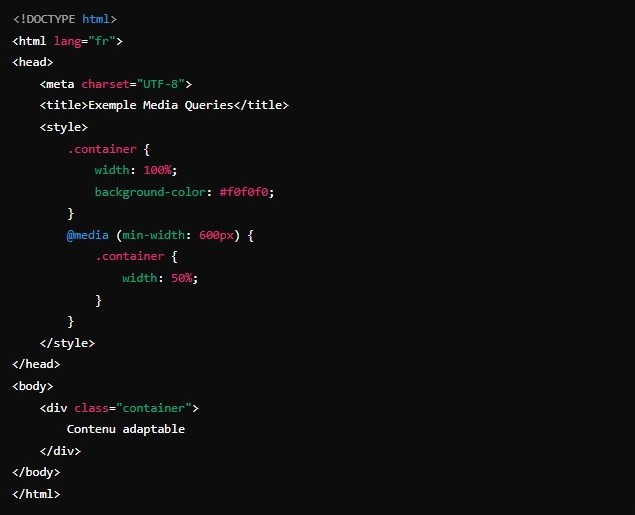
Exemple 2 : Adaptation aux écrans avec Media Queries

Les media queries permettent de changer le style en fonction de la taille de l'écran. Dans cet exemple, la largeur du conteneur passe de 100% à 50% lorsque la largeur de l'écran atteint 600 pixels.
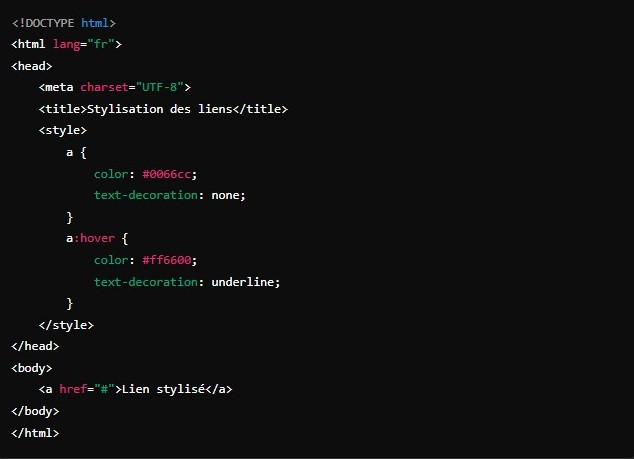
Exemple 3 : Stylisation des liens

Cet exemple montre comment styliser les liens. Nous définissons une couleur et une absence de soulignement par défaut, puis modifions ces styles au survol (hover).
Confiez-nous vos projets CSS !
Que vous ayez besoin de créer des styles cohérents pour une marque, d'optimiser les performances de vos pages grâce à une mise en cache efficace des fichiers CSS, ou d'assurer une compatibilité sur tous les appareils avec des media queries bien conçues, notre équipe est là pour vous accompagner.
Notre expertise nous permet de transformer vos idées en réalité visuelle, en offrant des solutions de design web qui non seulement captivent votre audience mais améliorent aussi l'expérience utilisateur.
- Se connecter pour poster des commentaires